ผลต่างระหว่างรุ่นของ "01219245/git"
Jittat (คุย | มีส่วนร่วม) |
Jittat (คุย | มีส่วนร่วม) |
||
| แถว 136: | แถว 136: | ||
Let's use '''<tt>git diff</tt>''' to see the changes. | Let's use '''<tt>git diff</tt>''' to see the changes. | ||
| − | + | git diff | |
| − | + | ||
| − | + | The changes between the current content and the content in the staged for the next commit. However, we have nothing staged; therefore, we shall see the recent change that we have made. | |
| − | + | ||
| − | + | <syntaxhighlight lang="diff"> | |
| − | + | diff --git a/index.html b/index.html | |
| − | + | index 523dfc4..3fbe38a 100644 | |
| − | + | --- a/index.html | |
| − | + | +++ b/index.html | |
| − | + <p> | + | @ @ -2,5 +2,8 @@ |
| − | + My name is Jittat. This is my home page. | + | <html lang="en"> |
| − | + | <body> | |
| − | + | <h1>Hello, world</h1> | |
| − | + | + <p> | |
| + | + My name is Jittat. This is my home page. | ||
| + | + </p> | ||
| + | </body> | ||
| + | </html> | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | To put the current change into the staging area, we call | ||
| + | |||
| + | git add index.html | ||
| + | |||
| + | After this, if we call <tt>git diff</tt> again, we will see nothing. Let's explore further by modifying the file a bit more. Just add a few more sentences to the paragraph. Calling '''<tt>git diff</tt>''' now shows something like this: | ||
| + | |||
| + | <syntaxhighlight lang="diff"> | ||
| + | diff --git a/index.html b/index.html | ||
| + | index 3fbe38a..294f21e 100644 | ||
| + | --- a/index.html | ||
| + | +++ b/index.html | ||
| + | @@ -3,7 +3,8 @@ | ||
| + | <body> | ||
| + | <h1>Hello, world</h1> | ||
| + | <p> | ||
| + | - My name is Jittat. This is my home page. | ||
| + | + This is my home page. | ||
| + | + I hope you have fun reading. | ||
| + | </p> | ||
| + | </body> | ||
| + | </html> | ||
| + | </syntaxhighlight> | ||
=== 2. Practice with branching === | === 2. Practice with branching === | ||
รุ่นแก้ไขเมื่อ 11:50, 14 มกราคม 2557
- This is part of 01219245.
In this course, we will use Git as our software version control tool. There are various UI clients for Git, but we will use the command-line version.
เนื้อหา
Preparations
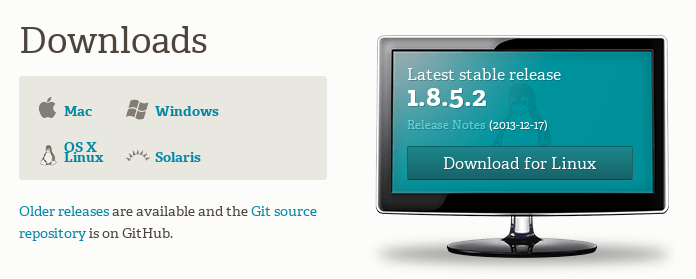
Install Git: go to download page, download and install the command-line version.
- Additional info for Windows users:
- When the installer ask you to select components, you can tick off the "Windows Explorer integration".
- When the installer ask you the option to "Adjusting your PATH environment", choose "Run Git from Windows Command Prompt".
In-class practice
1. Basic git with HTML
You should watch the first part of the clip, Git (Part 1), to get some idea of the exercise.
1.1 Creating a new repository
1. We will work with command line. For Windows user, use cmd.exe. For Mac/Linux, open a terminal program.
2. Find a location in your file system, and create a new directory/folder for the practice. Let's call the directory homepage. The command for that is mkdir.
mkdir homepage
Then change the current directory to homepage:
cd homepage
3. We will create a repository in that directory. To create a new Git repository, simple call
git init
If the command runs successfully, git would say something like this:
Initialized empty Git repository in /xxx/xxxx/homepage/.git/
4. If you call,
git status
to see the status of the repository, Git would reply that there's nothing to commit
# On branch master # # Initial commit # nothing to commit (create/copy files and use "git add" to track)
1.2 Your (first) HTML page
Hyper-Text Markup Language (HTML) is the language that describes the web. Almost everything we see on the web is written in HTML, including the current page you are viewing.
A web page, in HTML, consists of elements. An element maybe a body, a division, a header, a paragraph, and so on. Each element can also contain other elements. If you look at the middle section in the picture above you can view this hierarchy of element inclusion.
We will see this more clearly in our own page.
Let's create a file called index.html in the directory that we have just created our Git repository. Put the following in the file. You may want to try Brackets as your editor.
<!DOCTYPE html>
<html lang="en">
<body>
<h1>Hello, world</h1>
</body>
</html>
This HTML contains 3 elements. An HTML element contains one BODY element. The BODY element contains a header H1 element. An element is describe with an HTML tag, e.g., <html></html> or <h1></h1>. Each tag has a specific meaning. We will learn a few in this exercise.
Let's see how it looks. Open a browser. Put file:/// in the URL bar, then try to navigate to the file index.html.
1.3 First commit
Let's call
git status
and the answer should look like this:
# On branch master # # Initial commit # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # index.html nothing added to commit but untracked files present (use "git add" to track)
Git told us that there is one untracked file. We want to take a snapshot of this file into our Git repository, so let's call this in that directory.
git add index.html
Then call
git status
to see an answer like this:
# On branch master # # Initial commit # # Changes to be committed: # (use "git rm --cached <file>..." to unstage) # # new file: index.html #
At this point, the current content of index.html has been put to the staging area. We need to commit to save the staging area to the repository. Call:
git commit -m "empty page with header"
Note the commit message "empty page with header" that I use. Git would reply with
[master (root-commit) 9a50a17] empty page with header 1 file changed, 6 insertions(+) create mode 100644 index.html
1.4 Adding and committing more files to the repository
Let's add a paragraph describing yourself. Change the message as you like. Put this after the h1 tag.
<p>
My name is Jittat. This is my home page.
</p>
Let's use git diff to see the changes.
git diff
The changes between the current content and the content in the staged for the next commit. However, we have nothing staged; therefore, we shall see the recent change that we have made.
diff --git a/index.html b/index.html
index 523dfc4..3fbe38a 100644
--- a/index.html
+++ b/index.html
@ @ -2,5 +2,8 @@
<html lang="en">
<body>
<h1>Hello, world</h1>
+ <p>
+ My name is Jittat. This is my home page.
+ </p>
</body>
</html>
To put the current change into the staging area, we call
git add index.html
After this, if we call git diff again, we will see nothing. Let's explore further by modifying the file a bit more. Just add a few more sentences to the paragraph. Calling git diff now shows something like this:
diff --git a/index.html b/index.html
index 3fbe38a..294f21e 100644
--- a/index.html
+++ b/index.html
@@ -3,7 +3,8 @@
<body>
<h1>Hello, world</h1>
<p>
- My name is Jittat. This is my home page.
+ This is my home page.
+ I hope you have fun reading.
</p>
</body>
</html>
2. Practice with branching
Links
- http://git-scm.com/ - Git main site: documentation
- YouTube clips:
- Other YouTube clips:
- TBA