ผลต่างระหว่างรุ่นของ "01219245/cocos2d-html5/Sprites"
Jittat (คุย | มีส่วนร่วม) |
Jittat (คุย | มีส่วนร่วม) |
||
| แถว 318: | แถว 318: | ||
=== Controlling ship's direction === | === Controlling ship's direction === | ||
| + | Let's add states to the ship. In the ship constructor, we shall add property <tt>direction</tt> to the ship's object. We can add a line like this to <tt>Ship.ctor</tt>. | ||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | this.direction = 1; // 1 => going up | ||
| + | </syntaxhighlight> | ||
| + | |||
| + | We can refer to direction 1 as going up, but it will be very hard to remember later on. This makes our code hard to read. Let's try to add constants for ship directions and use them instead. We will have only two directions for now. | ||
| + | |||
| + | |||
| + | Ship.DIR = { | ||
| + | UP: 1, | ||
| + | RIGHT: 2 | ||
| + | }; | ||
| + | |||
| + | |||
| + | |||
| + | <syntaxhighlight lang="javascript"> | ||
| + | ctor: function() { | ||
| + | this._super(); | ||
| + | this.initWithFile( 'images/ship.png' ); | ||
| + | |||
| + | this.direction = 1; // 1 => going up | ||
| + | }, | ||
| + | </syntaxhighlight> | ||
== Turning sprites == | == Turning sprites == | ||
รุ่นแก้ไขเมื่อ 09:24, 4 กุมภาพันธ์ 2557
- This is part of 01219245.
In this tutorial, we will create a simple html5 program with Cocos2d-x.
In what follows, you should use Firefox as a browser. Chrome has stricter permission so if you want to view Cocos2d-html5 game, you'll have to install a web server software in your laptop. We will discuss how to do so later on.
เนื้อหา
Getting started
- This tutorial is based on Cocos2d-html5 version 2.2.2, however, it should work for other versions with some small changes.
Download the library Cocos2d-html5 from here.
Find a location for the library, create a directory Cocos2d-html5 and unzip the library there. In that directory, it should look like this:
\- Cocos2d-html5 |- AUTHORS.txt |- CHANGELOG.txt |- cocos2d |- extensions |- external |- HelloHTML5World |- index.html |- lib |- licenses |- README.mdown |- samples |- template \- tools
Let's create directory mygames inside Cocos2d-html5 and we will put all our games there.
\- Cocos2d-html5 |- .. \- mygames
A Cocos2d-html5 application needs a few start-up codes. While Cocos2d-html5 provides template files for us, we shall use a slightly modified template instead. You can download it at 219245-template.zip.
To get started, download 219245-template.zip and unzip it into mygames. Rename directory 219245-template to tutorial1 and create a Git repository there.
You can view the current empty game with Firefox by openning an appropriate URL file:///?????/mygames/tutorial1/index.html.
Template files
There are 3 main files for loading a Cocos2d-html5 game. In this section, we shall describe what should be in each file, and the changes we made from the original template. We also talk about a sample GameLayer code.
File: index.html
This is the only HTML page for the game. It contains a canvas element where the game would draw on. Note that we can set the canvas size (which would be the game screen size) with the width and height attributes of this element.
<canvas id="gameCanvas" width="800" height="600"></canvas>
It also loads cocos2d.js script file.
File: cocos2d.js
This is the JavaScript file loaded in index.html. This module is responsible for loading other application files. Also, basic configuration of the framework is done here.
In the beginning of the code, there is an object with the framework parameters
var c = {
COCOS2D_DEBUG: 2, //0 to turn debug off, 1 for basic debug, and 2 for full debug
box2d: false,
chipmunk: false,
showFPS: true,
loadExtension: false,
frameRate: 60,
renderMode: 1, //Choose of RenderMode: 0(default), 1(Canvas only), 2(WebGL only)
tag: 'gameCanvas', //the dom element to run cocos2d on
engineDir: '../../cocos2d/',
//SingleEngineFile:'',
appFiles:[
'src/GameLayer.js' //add your own files in order here
]
};
A few interesting parameters:
- engineDir: Since we put our program in mygames/tutorial1, the directory to the engine engineDir is set to ../../cocos2d.
- appFiles: You should list all JavaScript files here. Currently, there is just one file src/GameLayer.js
- showFPS: You can hide the frame rate display here.
- frameRate: This is the default framerate.
File: main.js
This is the actual main program of our application. It defines class cocos2dApp which inherits from class cc.Application as:
var cocos2dApp = cc.Application.extend({
config: document[ 'ccConfig' ],
ctor: function( scene ) {
this._super();
// ..
},
applicationDidFinishLaunching: function() {
// ..
}
});
This is one pattern for writing class inheritance in JavaScript. It is introduced by John Resig, the creator of jQuery. In this pattern, you create an inherited class by calling method extend from the parent class passing an object with derived properties. Note that when writing a derived method, there is a special this._super that refers to the parent's method that you can call.
Both methods ctor (constructor) applicationDidFinishLaunching perform basic configuration and setup tasks. In the template that we provide we have trimmed down various configuration code and resource loading code.
At the end, the application is created with the start scene specified by class StartScene. This class is defined in file src/GameLayer.js.
var myApp = new cocos2dApp( StartScene );
Sample Game File: src/GameLayer.js
This is a sample game file. It defines the main GameLayer that would contains all our game objects. This class is a subclass of LayerColor. Class StartScene is also defined here. It is a scene that contains only the GameLayer object.
var GameLayer = cc.LayerColor.extend({
init: function()
{
this._super( new cc.Color4B( 127, 127, 127, 255 ) );
this.setPosition( new cc.Point( 0, 0 ) );
return true;
}
});
var StartScene = cc.Scene.extend({
onEnter: function() {
this._super();
var layer = new GameLayer();
layer.init();
this.addChild( layer );
}
});
Note that GameLayer calls its parent init method (this._super(...)) with a Color4B object specifying the background color (gray (127,127,127)). You can try to change the background color by changing these RGB values.
In our early games, we will mostly modify GameLayer to co-ordinate various game objects' behaviors.
Debugging JavaScript programs in a browser
Debugging is a common task when developing programs as we try to find where things go wrong. Before we start creating games, let's see how we can do this when developing JavaScript application.
Logging with console.log
The most common task we would like to perform when debugging is to let the program print out status, so we can see what is happening inside our program. We once used alert to show a dialog, but it is very disruptive.
We can do so in the background through a JavaScript global object console by calling method log.
Let's try this by adding
console.log( 'Initialized' );
into method GameLayer.init before the method ends, and adding
console.log( 'GameLayer created' );
in method StartScene.onEnter right after a new GameLayer object is created.
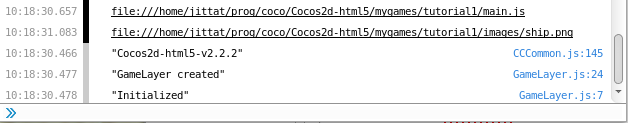
These logs would appear in the JavaScript console. Try to refresh the game and look for these messages in the console screen. In Firefox, you can open the console by choosing Web Developer -> Browser Console. It should look like this:
Don't forget to remove these logging lines before you move on.
Other debugging tools
Modern web browsers also provide various debugging capabilities. You can try using them while developing our game.
Sprites
We will create the simplest game object. A sprite is a 2d graphics that is a unit for various game animation. In this section, we will learn how to create a sprite with no animation and show it on the screen.
Creating a sprite image file
Use a graphical software such as GIMP, Photoshop, Paint.NET to create a 64 pixel x 64 pixel image. Draw a simple spaceship whose head is in an upward direction. Make sure that the background is transparent.
Usually, when the image has transparent background, the graphic editor usually shows it like this:
If you background is not transparent, when you show the sprite you'll see it as an image in a white box.
We will create a directory images in tutorial1 for keeping all our image assets. Save the image as ship.png
Sprite class
A sprite should inherit from cc.Sprite (see reference). Create file src/Ship.js with this content:
var Ship = cc.Sprite.extend({
ctor: function() {
this._super();
this.initWithFile( 'images/ship.png' );
}
});
The code says that a ship is just a sprite that is initialized with our image. We can create many Ship objects from this class.
Let's add the code that create a ship inside GameLayer's init method. Put this before the line with return true.
var ship = new Ship();
this.addChild( ship );
The code creates a ship, and add it to the game layer object with method addChild.
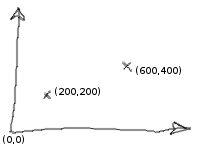
Reload the game in the browser. You should see the top right of the spaceship at the lower left corner of the game. That's the co-ordinate (0,0). The screen co-ordinate originates from the bottom-left corner.
Let's move the ship a bit so that we see the whole ship. Add the following line that set the ship's position to the code. The code portion becomes:
var ship = new Ship();
ship.setPosition( new cc.Point( 200, 200 ) );
this.addChild( ship );
Try to reload the game again. You should see the ship at co-ordinate (200,200).
Notes: If you do not have transparent background, your space ship would look like the following picture.
Moving sprites
Let's move the space ship. We shall create method Ship.update that updates the ship position. Add this method to class Ship
update: function( dt ) {
var pos = this.getPosition();
this.setPosition( new cc.Point( pos.x, pos.y + 5 ) );
}
Don't forget to add comma (,) after the end of method ctor.
Method update reads the sprite position and then sets the new position. Note that if we call method update regularly, the ship will move upwards.
Try to refresh the application now.
We would see that the ship remains still. This is indeed so because method update is not called. The question is: who will call this method?
The update method is a special method which you can schedule it to be called every frame using method scheduleUpdate. The sprite itself can call this, or, in this case, we will call it from GameLayer after we have add it as its child. Modify method init of GameLayer to be:
init: function()
{
this._super( new cc.Color4B( 127, 127, 127, 255 ) );
this.setPosition( new cc.Point( 0, 0 ) );
var ship = new Ship();
ship.setPosition( new cc.Point( 200, 220 ) );
this.addChild( ship );
ship.scheduleUpdate();
return true;
}
Refresh the application. Now you should see the ship starts moving.
Cycling
Right now our spaceship goes through the top of the screen and disappear. Let's make it cycling back to the bottom of the screen.
We must be able to figure out if our ship goes out of the frame. Recall that our frame height is 600 pixels; therefore, we can test with that. Change method update to:
update: function( dt ) {
var pos = this.getPosition();
if ( p.y < 600 ) {
this.setPosition( new cc.Point( p.x, p.y + 5 ) );
} else {
this.setPosition( new cc.Point( p.x, 0 ) );
}
}
While this approach works at this point, imagine what we have to do when we want to change the screen size. We refer to 600 here as a magic number, and it is a sign that if we change something in the program, we might have to change this constant. If we use 600 as the screen height every where in the program, changing the screen height to 480 would require so much work just to change 600 to 480 every where.
To avoid that problem, we create global variables screenWidth and screenHeight to keep these values. There are ways that we can find out the screen width and height, however, we shall use 800 and 600 for now. Add this code on top of main.js.
var screenWidth = 800; var screenHeight = 600;
Then change the condition in Ship.update to:
if ( p.y < screenHeight ) {
Keyboard inputs
We will let the user change the ship's direction by pressing the space-bar. To do so, we need to enable keyboard events and implement methods onKeyUp and onKeyDown.
Let's try to do some experiment. Add both functions to GameLayer
onKeyDown: function( e ) {
console.log( 'Down: ' + e );
},
onKeyUp: function( e ) {
console.log( 'Up: ' + e );
}
Also, add this line to GameLayer.init
this.setKeyboardEnabled( true );
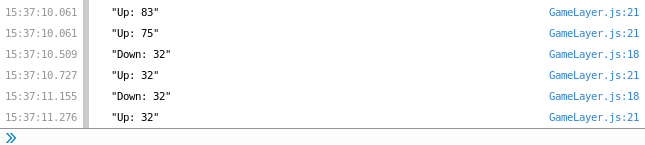
Then try to program. Open the console and hit a few keys. The console should output messages like this:
Note that methods onKeyDown and onKeyUp receive the key codes. (Space is 32, for example.) We usually do not refer to key code directly, but we will use constants defined in CCCommon.js.
Controlling ship's direction
Let's add states to the ship. In the ship constructor, we shall add property direction to the ship's object. We can add a line like this to Ship.ctor.
this.direction = 1; // 1 => going up
We can refer to direction 1 as going up, but it will be very hard to remember later on. This makes our code hard to read. Let's try to add constants for ship directions and use them instead. We will have only two directions for now.
Ship.DIR = {
UP: 1, RIGHT: 2
};
ctor: function() {
this._super();
this.initWithFile( 'images/ship.png' );
this.direction = 1; // 1 => going up
},