ผลต่างระหว่างรุ่นของ "01219245/cocos2d/Platform1"
ไปยังการนำทาง
ไปยังการค้นหา
Jittat (คุย | มีส่วนร่วม) |
Jittat (คุย | มีส่วนร่วม) |
||
| แถว 14: | แถว 14: | ||
Related functions are: | Related functions are: | ||
| − | * <tt>cc.rect</tt> | + | * Creation: <tt>cc.rect</tt> |
| − | * Accessing functions <tt>cc.rectGetMaxX</tt>, <tt>cc.rectGetMidX</tt>, <tt>cc.rectGetMinX</tt>, <tt>cc.rectGetMaxY</tt>, <tt>cc.rectGetMidY</tt>, <tt>cc.rectGetMinY</tt> | + | * Accessing functions: <tt>cc.rectGetMaxX</tt>, <tt>cc.rectGetMidX</tt>, <tt>cc.rectGetMinX</tt>, <tt>cc.rectGetMaxY</tt>, <tt>cc.rectGetMidY</tt>, <tt>cc.rectGetMinY</tt> |
* Testing: | * Testing: | ||
** <tt>cc.rectEqualToRect</tt> | ** <tt>cc.rectEqualToRect</tt> | ||
รุ่นแก้ไขปัจจุบันเมื่อ 05:39, 26 กุมภาพันธ์ 2557
- This is part of 01219245.
This guide is very short. It only discuss various techniques in implementing platform games.
Here are a few useful links:
- The guide to implementing 2D platformers by Rodrigo Monteiro.
- Sonic Physics Guide
เนื้อหา
Collision detection: cc.Rect
Previously, we have implemented our own collision detection routine. However, Cocos2d-html5 has provided us with a few nice collision detection tools. See code here.
Related functions are:
- Creation: cc.rect
- Accessing functions: cc.rectGetMaxX, cc.rectGetMidX, cc.rectGetMinX, cc.rectGetMaxY, cc.rectGetMidY, cc.rectGetMinY
- Testing:
- cc.rectEqualToRect
- cc.rectContainsRect
- cc.rectContainsPoint
- cc.rectIntersectsRect
- cc.rectOverlapsRect
- Manipulation:
- cc.rectUnion
- cc.rectIntersection
Bounding boxes and world co-ordinates
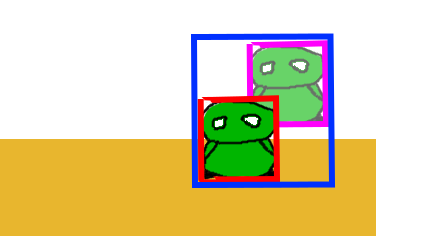
Intersection
Falling on top
Example code
This is a sample Cocos2d-html5 project that has a jumper over a set of blocks. It implements simple physical movement and rectangular collision detection. View its source code at Bitbucket.