ผลต่างระหว่างรุ่นของ "01219245/cocos2d-html5/Sprites"
Jittat (คุย | มีส่วนร่วม) ล (01219245/cocos2d/Sprites ถูกเปลี่ยนชื่อเป็น 01219245/cocos2d-html5/Sprites) |
|
| (ไม่แสดง 7 รุ่นระหว่างกลางโดยผู้ใช้คนเดียวกัน) | |
(ไม่แตกต่าง)
| |
รุ่นแก้ไขปัจจุบันเมื่อ 16:26, 27 มกราคม 2558
- This is part of 01219245.
In this tutorial, we will create a simple html5 program with Cocos2d-x.
- In what follows, you should use Firefox as a browser. Chrome has stricter permission so if you want to view Cocos2d-html5 game, you'll have to perform a few additional steps. Instructions for chrome users (Thanks to Manatsawin)
เนื้อหา
Getting started
- This tutorial is based on Cocos2d-html5 version 2.2.2, however, it should work for other versions with some small changes.
Download the library Cocos2d-html5 from here.
Find a location for the library, create a directory Cocos2d-html5 and unzip the library there. In that directory, it should look like this:
\- Cocos2d-html5 |- AUTHORS.txt |- CHANGELOG.txt |- cocos2d |- extensions |- external |- HelloHTML5World |- index.html |- lib |- licenses |- README.mdown |- samples |- template \- tools
Let's create directory mygames inside Cocos2d-html5 and we will put all our games there.
\- Cocos2d-html5 |- .. \- mygames
A Cocos2d-html5 application needs a few start-up codes. While Cocos2d-html5 provides template files for us, we shall use a slightly modified template instead. You can download it at 219245-template.zip.
To get started, download 219245-template.zip and unzip it into mygames. Rename directory 219245-template to tutorial1 and create a Git repository there.
You can view the current empty game with Firefox by openning an appropriate URL file:///?????/mygames/tutorial1/index.html.
Template files
There are 3 main files for loading a Cocos2d-html5 game. In this section, we shall describe what should be in each file, and the changes we made from the original template. We also talk about a sample GameLayer code.
File: index.html
This is the only HTML page for the game. It contains a canvas element where the game would draw on. Note that we can set the canvas size (which would be the game screen size) with the width and height attributes of this element.
<canvas id="gameCanvas" width="800" height="600"></canvas>
It also loads cocos2d.js script file.
File: cocos2d.js
This is the JavaScript file loaded in index.html. This module is responsible for loading other application files. Also, basic configuration of the framework is done here.
In the beginning of the code, there is an object with the framework parameters
var c = {
COCOS2D_DEBUG: 2, //0 to turn debug off, 1 for basic debug, and 2 for full debug
box2d: false,
chipmunk: false,
showFPS: true,
loadExtension: false,
frameRate: 60,
renderMode: 1, //Choose of RenderMode: 0(default), 1(Canvas only), 2(WebGL only)
tag: 'gameCanvas', //the dom element to run cocos2d on
engineDir: '../../cocos2d/',
//SingleEngineFile:'',
appFiles:[
'src/GameLayer.js' //add your own files in order here
]
};
A few interesting parameters:
- engineDir: Since we put our program in mygames/tutorial1, the directory to the engine engineDir is set to ../../cocos2d.
- appFiles: You should list all JavaScript files here. Currently, there is just one file src/GameLayer.js
- showFPS: You can hide the frame rate display here.
- frameRate: This is the default framerate.
File: main.js
This is the actual main program of our application. It defines class cocos2dApp which inherits from class cc.Application as:
var cocos2dApp = cc.Application.extend({
config: document[ 'ccConfig' ],
ctor: function( scene ) {
this._super();
// ..
},
applicationDidFinishLaunching: function() {
// ..
}
});
This is one pattern for writing class inheritance in JavaScript. It is introduced by John Resig, the creator of jQuery. In this pattern, you create an inherited class by calling method extend from the parent class passing an object with derived properties. Note that when writing a derived method, there is a special this._super that refers to the parent's method that you can call.
Both methods ctor (constructor) applicationDidFinishLaunching perform basic configuration and setup tasks. In the template that we provide we have trimmed down various configuration code and resource loading code.
At the end, the application is created with the start scene specified by class StartScene. This class is defined in file src/GameLayer.js.
var myApp = new cocos2dApp( StartScene );
Sample Game File: src/GameLayer.js
This is a sample game file. It defines the main GameLayer that would contains all our game objects. This class is a subclass of LayerColor. Class StartScene is also defined here. It is a scene that contains only the GameLayer object.
var GameLayer = cc.LayerColor.extend({
init: function() {
this._super( new cc.Color4B( 127, 127, 127, 255 ) );
this.setPosition( new cc.Point( 0, 0 ) );
return true;
}
});
var StartScene = cc.Scene.extend({
onEnter: function() {
this._super();
var layer = new GameLayer();
layer.init();
this.addChild( layer );
}
});
Note that GameLayer calls its parent init method (this._super(...)) with a Color4B object specifying the background color (gray (127,127,127)). You can try to change the background color by changing these RGB values.
In our early games, we will mostly modify GameLayer to co-ordinate various game objects' behaviors.
Debugging JavaScript programs in a browser
Debugging is a common task when developing programs as we try to find where things go wrong. Before we start creating games, let's see how we can do this when developing JavaScript application.
Logging with console.log
The most common task we would like to perform when debugging is to let the program print out status, so we can see what is happening inside our program. We once used alert to show a dialog, but it is very disruptive.
We can do so in the background through a JavaScript global object console by calling method log.
Let's try this by adding
console.log( 'Initialized' );
into method GameLayer.init before the method ends, and adding
console.log( 'GameLayer created' );
in method StartScene.onEnter right after a new GameLayer object is created.
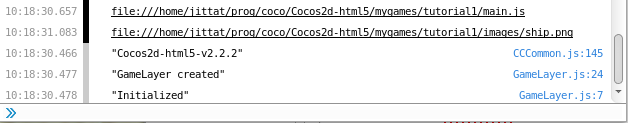
These logs would appear in the JavaScript console. Try to refresh the game and look for these messages in the console screen. In Firefox, you can open the console by choosing Web Developer -> Browser Console. It should look like this:
Notes: (from Manatsawin) To open Developer Console in Chrome, press ctrl+shift+i or right click and inspect element. The message log is accessed by pressing esc. In IE9+ the developer console is named F12 and can be accessed by the key of same name.
Don't forget to remove these logging lines before you move on.
Other debugging tools
Modern web browsers also provide various debugging capabilities. You can try using them while developing our game.
Sprites
We will create the simplest game object. A sprite is a 2d graphics that is a unit for various game animation. In this section, we will learn how to create a sprite with no animation and show it on the screen.
- See the reference for cc.Sprite for what you can do with them.
Creating a sprite image file
Use a graphical software such as GIMP, Photoshop, Paint.NET to create a 64 pixel x 64 pixel image. Draw a simple spaceship whose head is in an upward direction. Make sure that the background is transparent.
Usually, when the image has transparent background, the graphic editor usually shows it like this:
If you background is not transparent, when you show the sprite you'll see it as an image in a white box.
We will create a directory images in tutorial1 for keeping all our image assets. Save the image as ship.png
Sprite class
A sprite should inherit from cc.Sprite (see reference). Create file src/Ship.js with this content:
var Ship = cc.Sprite.extend({
ctor: function() {
this._super();
this.initWithFile( 'images/ship.png' );
}
});
The code says that a ship is just a sprite that is initialized with our image. We can create many Ship objects from this class.
Let's add the code that create a ship inside GameLayer's init method. Put this before the line with return true.
var ship = new Ship();
this.addChild( ship );
The code creates a ship, and add it to the game layer object with method addChild.
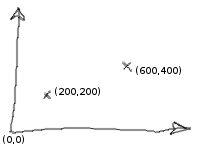
Reload the game in the browser. You should see the top right of the spaceship at the lower left corner of the game. That's the co-ordinate (0,0). The screen co-ordinate originates from the bottom-left corner.
Let's move the ship a bit so that we see the whole ship. Add the following line that set the ship's position to the code. The code portion becomes:
var ship = new Ship();
ship.setPosition( new cc.Point( 200, 200 ) );
this.addChild( ship );
Try to reload the game again. You should see the ship at co-ordinate (200,200).
Notes: If you do not have transparent background, your space ship would look like the following picture.
Moving sprites
Let's move the space ship. We shall create method Ship.update that updates the ship position. Add this method to class Ship
update: function( dt ) {
var pos = this.getPosition();
this.setPosition( new cc.Point( pos.x, pos.y + 5 ) );
}
Don't forget to add comma (,) after the end of method ctor.
Method update reads the sprite position and then sets the new position. Note that if we call method update regularly, the ship will move upwards.
Try to refresh the application now.
We would see that the ship remains still. This is indeed so because method update is not called. The question is: who will call this method?
The update method is a special method which you can schedule it to be called every frame using method scheduleUpdate. The sprite itself can call this, or, in this case, we will call it from GameLayer after we have add it as its child. Modify method init of GameLayer to be:
init: function() {
this._super( new cc.Color4B( 127, 127, 127, 255 ) );
this.setPosition( new cc.Point( 0, 0 ) );
var ship = new Ship();
ship.setPosition( new cc.Point( 200, 220 ) );
this.addChild( ship );
ship.scheduleUpdate();
return true;
}
Refresh the application. Now you should see the ship starts moving.
Cycling
Right now our spaceship goes through the top of the screen and disappear. Let's make it cycling back to the bottom of the screen.
We must be able to figure out if our ship goes out of the frame. Recall that our frame height is 600 pixels; therefore, we can test with that. Change method update to:
update: function( dt ) {
var pos = this.getPosition();
if ( pos.y < 600 ) {
this.setPosition( new cc.Point( pos.x, pos.y + 5 ) );
} else {
this.setPosition( new cc.Point( pos.x, 0 ) );
}
}
While this approach works at this point, imagine what we have to do when we want to change the screen size. We refer to 600 here as a magic number, and it is a sign that if we change something in the program, we might have to change this constant. If we use 600 as the screen height every where in the program, changing the screen height to 480 would require so much work just to change 600 to 480 every where.
To avoid that problem, we create global variables screenWidth and screenHeight to keep these values. There are ways that we can find out the screen width and height, however, we shall use 800 and 600 for now. Add this code on top of main.js.
var screenWidth = 800; var screenHeight = 600;
Then change the condition in Ship.update to:
if ( pos.y < screenHeight ) {
Keyboard inputs
We will let the user change the ship's direction by pressing the space-bar. To do so, we need to enable keyboard events and implement methods onKeyUp and onKeyDown.
Let's try to do some experiment. Add both functions to GameLayer
onKeyDown: function( e ) {
console.log( 'Down: ' + e );
},
onKeyUp: function( e ) {
console.log( 'Up: ' + e );
}
Also, add this line to GameLayer.init
this.setKeyboardEnabled( true );
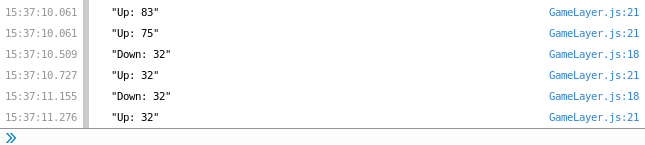
Then try the program. Open the console and hit a few keys. You might have to click the game screen once so that the game captures the keyboard input. The console should output messages like this:
Note that methods onKeyDown and onKeyUp receive the key codes. (Space is 32, for example.) We usually do not refer to key code directly, but we will use constants defined in CCCommon.js.
Ship's direction
Let's add states to the ship. In the ship constructor, we shall add property direction to the ship's object. We can add a line like this to Ship.ctor.
this.direction = 1; // 1 => going up
We can refer to direction 1 as going up, but it will be very hard to remember later on. This makes our code hard to read. Let's try to add constants for ship directions and use them instead. We will have only two directions for now.
The code for class Ship changes to:
var Ship = cc.Sprite.extend({
ctor: function() {
// ..
this.direction = Ship.DIR.UP;
},
// ..
});
Ship.DIR = {
UP: 1,
RIGHT: 2
};
EXERCISE: Modify method update so that the ship moves in the direction specified by this.direction. Make sure that if the ship moves rightward, it cycles back to the left side of the screen.
Notes: You can test this by changing the code that initialize the direction from Ship.DIR.UP to Ship.DIR.RIGHT
Controlling ship's direction
Let's add method switchDirection to Ship:
switchDirection: function() {
if ( this.direction == Ship.DIR.UP ) {
this.direction = Ship.DIR.RIGHT;
} else {
this.direction = Ship.DIR.UP;
}
}
Notes: Don't forget to put appropriate comma's at the end of other methods.
We will change the ship's direction if the user hits spacebar. Clearly, we have to call method switchDirection of the Ship object in method onKeyDown. However if we look at the code where we create the Ship object, we only keep it in a local variable ship; this makes it impossible to refer to the object again in method onKeyDown. Thus, we have to change the portion of the code that creates the ship to the following.
this.ship = new Ship();
this.ship.setPosition( new cc.Point( 200, 220 ) );
this.addChild( this.ship );
this.ship.scheduleUpdate();
We can then refer to the Ship in onKeyDown method.
onKeyDown: function( e ) {
if ( e = cc.KEY.space ) {
this.ship.switchDirection();
}
}
Turning sprites
You can rotate a sprite with method setRotation. We can change method switchDirection to also rotate the sprite.
switchDirection: function() {
if ( this.direction == Ship.DIR.UP ) {
this.direction = Ship.DIR.RIGHT;
this.setRotation( 90 );
} else {
this.direction = Ship.DIR.UP;
this.setRotation( 0 );
}
}
The sprite is rotate with middle point as the rotation center. If you want to use different center fro rotation, you specify that by method setAnchorPoint. In this method, you pass two real numbers representing the position of the center, when assuming that the bottom-left is at (0,0) and top-right is at (1,1). Note that initially, the center is at (O.5,O.5)
Exercise: Let's make a game
With all the know-how we have for manipulating sprites, we will try to create a simple game.
Let's create a goal
Moving a ship without any goal would not be fun. Let's put another object, a into the game screen. The goal is to move the ship to hit this object. Let's make the ship hit a golden bar.
Create an image of smaller size (e.g., 40 x 40) of a golden bar. Save it as images/gold.png. This is the gold image that I have.
We will create a new class Gold in Gold.js.
EXERCISE: Implement method randomPosition below.
var Gold = cc.Sprite.extend({
ctor: function() {
this._super();
this.initWithFile( 'images/gold.png' );
},
randomPosition: function() {
// --- your task is to write this method
}
});
We also create the gold object in GameLayer.init. The order of two calls to addChild for the gold and the ship is important. You should try adding the ship first then the gold, and the gold first then the ship and see the difference.
this.gold = new Gold();
this.addChild( this.gold );
this.gold.randomPosition();
Don't forget to add this file to the source file list in cocos2d.js.
Have you tried both addChild orders? Do you see the difference? Expand to see the explanation.
By default, the sprite is drawn on the screen in order they are added. If we add the ship before the gold, you'll see the ship flying underneath the gold.
Collision detection
Collision detection is a common task in game programming. In our case, we want to know if our ship hits the golden bar. There are many ways to perform collision detection, we will use a simple distance checking.
Add this method to the Ship class.
closeTo: function( obj ) {
var myPos = this.getPosition();
var oPos = obj.getPosition();
return ( ( Math.abs( myPos.x - oPos.x ) <= 16 ) &&
( Math.abs( myPos.y - oPos.y ) <= 16 ) );
}
Note again that we are using another magic number here, i.e., 16 as the distance threshold. We can create a new constant for that, but for now, just leave it this way. (We might really need to change this constant later if we find it too difficult to hit the target.)
With this method we can check if the ship hits the gold, however, we need to run this check somewhere. We can let GameLayer checks this every frame. Let's add update method to GameLayer:
update: function() {
if ( this.gold.closeTo( this.ship ) ) {
this.gold.randomPosition();
}
}
You also need to add
this.scheduleUpdate();
in GameLayer.init to schedule the call to update every frame.
Try to run the game to see if you can hit the gold.
Notes: Our ship has update method and our GameLayer also has update method. Which one is called first? How can you figure this out?
Keeping the score
Let's show the current score.
EXERCISE: Add the scoring to the game.
Hints: You can use cc.LabelTTF to show the score. This is how you create it.
this.scoreLabel = cc.LabelTTF.create( '0', 'Arial', 40 );
this.scoreLabel.setPosition( new cc.Point( 750, 550 ) );
this.addChild( this.scoreLabel );
If you want to change the score to 5, we can assign a new string to it; like this:
this.scoreLabel.setString( 5 );
It's your turn: Make it more fun
Is it fun to play our game? There are many ways to improve it; here are a few:
- Increase the ship speed as the player scores more gold. This progressively increase the challenge.
- If you increase the speed the collision detection method that we use might not work as the ship might run through the gold in just one step. You will have to think about the distance between a point and a line segment.
- Add objects that the player should avoid, e.g. a black hole or another ship. When hitting these undesirable objects, the player either die or the player's score is decreased.
- Let the gold move or disappear after a while. (To do this, you might need to schedule timing event.)
- Add the time limit to the game.
- Make it a two-player game.
- Both players try to hit the gold. They can leave a bomb to hit the other player.
EXERCISE: Try to make the game more fun to play.