ผลต่างระหว่างรุ่นของ "01219245/cocos2d-js/Platform1"
ไปยังการนำทาง
ไปยังการค้นหา
Jittat (คุย | มีส่วนร่วม) (หน้าที่ถูกสร้างด้วย ': ''This is part of 01219245. Original article was written for Cocos2d-html5.'' This guide is very...') |
Jittat (คุย | มีส่วนร่วม) |
||
| แถว 10: | แถว 10: | ||
== Collision detection: cc.Rect == | == Collision detection: cc.Rect == | ||
| − | Previously, we have implemented our own collision detection routine. However, Cocos2d-html5 has provided us with a few nice collision detection tools. See [http://www.cocos2d-x.org/reference/html5-js/ | + | Previously, we have implemented our own collision detection routine. However, Cocos2d-html5 has provided us with a few nice collision detection tools. See [http://www.cocos2d-x.org/reference/html5-js/V3.2/symbols/src/_Users_panda_StudyWork_Cocos_cocos2d-js_frameworks_cocos2d-html5_cocos2d_core_cocoa_CCGeometry.js.html code here.] |
Related functions are: | Related functions are: | ||
รุ่นแก้ไขเมื่อ 16:55, 10 มีนาคม 2558
- This is part of 01219245. Original article was written for Cocos2d-html5.
This guide is very short. It only discuss various techniques in implementing platform games.
Here are a few useful links:
- The guide to implementing 2D platformers by Rodrigo Monteiro.
- Sonic Physics Guide
เนื้อหา
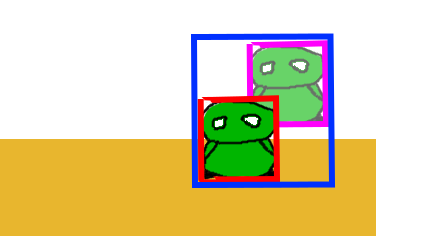
Collision detection: cc.Rect
Previously, we have implemented our own collision detection routine. However, Cocos2d-html5 has provided us with a few nice collision detection tools. See code here.
Related functions are:
- Creation: cc.rect
- Accessing functions: cc.rectGetMaxX, cc.rectGetMidX, cc.rectGetMinX, cc.rectGetMaxY, cc.rectGetMidY, cc.rectGetMinY
- Testing:
- cc.rectEqualToRect
- cc.rectContainsRect
- cc.rectContainsPoint
- cc.rectIntersectsRect
- cc.rectOverlapsRect
- Manipulation:
- cc.rectUnion
- cc.rectIntersection
Bounding boxes and world co-ordinates
Intersection
Falling on top
Example code
This is a sample Cocos2d-JS project that has a jumper over a set of blocks. It implements simple physical movement and rectangular collision detection. View its [1].