ผลต่างระหว่างรุ่นของ "01219245/git"
Jittat (คุย | มีส่วนร่วม) |
Jittat (คุย | มีส่วนร่วม) |
||
| แถว 71: | แถว 71: | ||
</html> | </html> | ||
</syntaxhighlight> | </syntaxhighlight> | ||
| + | |||
| + | This HTML contains 3 elements. An HTML element contains one BODY element. The BODY element contains a header H1 element. Let's see how it looks. Open a browser. Put <tt>file:///</tt> in the URL bar, then try to navigate to the file <tt>index.html</tt>. | ||
| + | |||
| + | Let's call | ||
| + | |||
| + | git status | ||
| + | |||
| + | and the answer should look like this: | ||
| + | |||
| + | # On branch master | ||
| + | # | ||
| + | # Initial commit | ||
| + | # | ||
| + | # Untracked files: | ||
| + | # (use "git add <file>..." to include in what will be committed) | ||
| + | # | ||
| + | # index.html | ||
| + | nothing added to commit but untracked files present (use "git add" to track) | ||
| + | |||
| + | Git told us that there is one untracked file. We want to take a snapshot of this file into our Git repository, so let's call this in that directory. | ||
| + | |||
| + | git add index.html | ||
| + | |||
| + | Then call | ||
| + | |||
| + | git status | ||
| + | |||
| + | to see an answer like this: | ||
| + | |||
| + | # On branch master | ||
| + | # | ||
| + | # Initial commit | ||
| + | # | ||
| + | # Changes to be committed: | ||
| + | # (use "git rm --cached <file>..." to unstage) | ||
| + | # | ||
| + | # new file: index.html | ||
| + | # | ||
==== 1.3 Adding and committing files to the repository ==== | ==== 1.3 Adding and committing files to the repository ==== | ||
รุ่นแก้ไขเมื่อ 06:04, 14 มกราคม 2557
- This is part of 01219245.
In this course, we will use Git as our software version control tool. There are various UI clients for Git, but we will use the command-line version.
เนื้อหา
Preparations
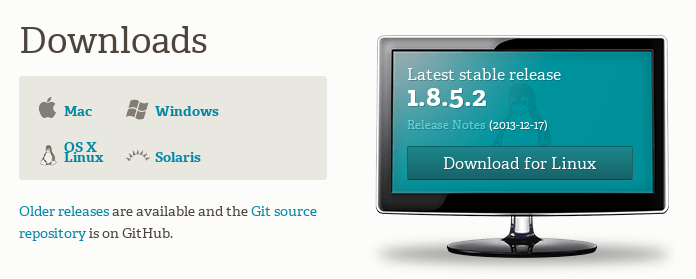
Install Git: go to download page, download and install the command-line version.
- Additional info for Windows users:
- When the installer ask you to select components, you can tick off the "Windows Explorer integration".
- When the installer ask you the option to "Adjusting your PATH environment", choose "Run Git from Windows Command Prompt".
In-class practice
1. Basic git with HTML
You should watch the first part of the clip, Git (Part 1), to get some idea of the exercise.
1.1 Creating a new repository
1. We will work with command line. For Windows user, use cmd.exe. For Mac/Linux, open a terminal program.
2. Find a location in your file system, and create a new directory/folder for the practice. Let's call the directory homepage. The command for that is mkdir.
mkdir homepage
Then change the current directory to homepage:
cd homepage
3. We will create a repository in that directory. To create a new Git repository, simple call
git init
If the command runs successfully, git would say something like this:
Initialized empty Git repository in /xxx/xxxx/homepage/.git/
4. If you call,
git status
to see the status of the repository, Git would reply that there's nothing to commit
# On branch master # # Initial commit # nothing to commit (create/copy files and use "git add" to track)
1.2 Your (first) HTML page
Hyper-Text Markup Language (HTML) is the language that describes the web. Almost everything we see on the web is written in HTML, including the current page you are viewing.
A web page, in HTML, consists of elements. An element maybe a body, a division, a header, a paragraph, and so on. Each element can also contain other elements. If you look at the middle section in the picture above you can view this hierarchy of element inclusion.
We will see this more clearly in our own page.
Let's create a file called index.html in the directory that we have just created our Git repository. Put the following in the file. You may want to try Brackets as your editor.
<!DOCTYPE html>
<html lang="en">
<body>
<h1>Hello, world</h1>
</body>
</html>
This HTML contains 3 elements. An HTML element contains one BODY element. The BODY element contains a header H1 element. Let's see how it looks. Open a browser. Put file:/// in the URL bar, then try to navigate to the file index.html.
Let's call
git status
and the answer should look like this:
# On branch master # # Initial commit # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # index.html nothing added to commit but untracked files present (use "git add" to track)
Git told us that there is one untracked file. We want to take a snapshot of this file into our Git repository, so let's call this in that directory.
git add index.html
Then call
git status
to see an answer like this:
# On branch master # # Initial commit # # Changes to be committed: # (use "git rm --cached <file>..." to unstage) # # new file: index.html #
1.3 Adding and committing files to the repository
2. Practice with branching
Links
- http://git-scm.com/ - Git main site: documentation
- YouTube clips:
- Other YouTube clips:
- TBA