ผลต่างระหว่างรุ่นของ "01219245/git"
Jittat (คุย | มีส่วนร่วม) |
Jittat (คุย | มีส่วนร่วม) |
||
| แถว 352: | แถว 352: | ||
==== 3.2 Creating new branches ==== | ==== 3.2 Creating new branches ==== | ||
| + | |||
| + | : '''Make sure that you have made some change and have commit it before proceeding further''' | ||
We can call <tt>git branch</tt> to see the current branches: | We can call <tt>git branch</tt> to see the current branches: | ||
รุ่นแก้ไขเมื่อ 03:38, 15 กุมภาพันธ์ 2562
- This is part of 01219245.
In this course, we will use Git as our software version control tool. There are various UI clients for Git, but we will use the command-line version.
เนื้อหา
Overview
Preparations
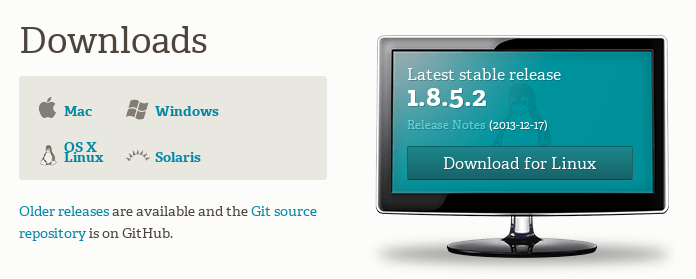
Install Git: go to download page, download and install the command-line version.
- Additional info for Windows users:
- When the installer ask you to select components, you can tick off the "Windows Explorer integration".
- When the installer ask you the option to "Adjusting your PATH environment", choose "Run Git from Windows Command Prompt".
![]() 1. You have installed git. Great job! If you see this, it's a sign that you should call your TA to check your work.
1. You have installed git. Great job! If you see this, it's a sign that you should call your TA to check your work.
In-class practice
1. Basic git with HTML
You should watch the first part of the clip, Git (Part 1), to get some idea of the exercise.
1.1 Creating a new repository
1. We will work with command line. For Windows user, use cmd.exe. Or use bash that comes with git. For Mac/Linux, open a terminal program.
2. Find a location in your file system, and create a new directory/folder for the practice. Let's call the directory homepage. The command for that is mkdir.
mkdir homepage
Then change the current directory to homepage:
cd homepage
3. We will create a repository in that directory. To create a new Git repository, simple call
git init
If the command runs successfully, git would say something like this:
Initialized empty Git repository in /xxx/xxxx/homepage/.git/
4. If you call,
git status
to see the status of the repository, Git would reply that there's nothing to commit
# On branch master # # Initial commit # nothing to commit (create/copy files and use "git add" to track)
![]() 2. Please show the TA where you have created the git repository.
2. Please show the TA where you have created the git repository.
1.2 Your (first) HTML page
Hyper-Text Markup Language (HTML) is the language that describes the web. Almost everything we see on the web is written in HTML, including the current page you are viewing.
A web page, in HTML, consists of elements. An element maybe a body, a division, a header, a paragraph, and so on. Each element can also contain other elements. If you look at the middle section in the picture above you can view this hierarchy of element inclusion.
We will see this more clearly in our own page.
Let's create a file called index.html in the directory that we have just created our Git repository. Put the following in the file. You may want to try Visual Studio Code or atom as your editor.
<!DOCTYPE html>
<html lang="en">
<body>
<h1>Hello, world</h1>
</body>
</html>
This HTML contains 3 elements. An HTML element contains one BODY element. The BODY element contains a header H1 element. An element is describe with an HTML tag, e.g., <html></html> or <h1></h1>. Each tag has a specific meaning. We will learn a few in this exercise. (If you want to see all of them go to this.)
If you look at the HTML tag, you can see that there is another option specified inside the tag: lang="en". This is an attribute for that element. We'll see more of this when we create (hyper) links.
Let's see how it looks. Open a browser. Put file:/// in the URL bar, then try to navigate to the file index.html.
1.3 First commit
Let's call
git status
and the answer should look like this:
# On branch master # # Initial commit # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # index.html nothing added to commit but untracked files present (use "git add" to track)
Git told us that there is one untracked file. We want to take a snapshot of this file into our Git repository, so let's call this in that directory.
git add index.html
Then call
git status
to see an answer like this:
# On branch master # # Initial commit # # Changes to be committed: # (use "git rm --cached <file>..." to unstage) # # new file: index.html #
At this point, the current content of index.html has been put to the staging area. We need to commit to save the staging area to the repository. Call:
git commit -m "empty page with header"
Note the commit message "empty page with header" that I use. We use this option to avoid having to deal with vi which is Git's default commit message editor. Make sure that you have matching quotes (").
Git would reply with
[master (root-commit) 9a50a17] empty page with header 1 file changed, 6 insertions(+) create mode 100644 index.html
![]() 3. When you finish committing, please call the TA to discuss your work.
3. When you finish committing, please call the TA to discuss your work.
1.4 Making changes
Let's add a paragraph describing yourself. Change the message as you like. Put this after the h1 tag.
<p>
My name is Jittat. This is my home page.
</p>
Let's use git diff to see the changes.
git diff
The changes between the current content and the content in the staged for the next commit. However, we have nothing staged; therefore, we shall see the recent change that we have made.
diff --git a/index.html b/index.html
index 523dfc4..3fbe38a 100644
--- a/index.html
+++ b/index.html
@ @ -2,5 +2,8 @@
<html lang="en">
<body>
<h1>Hello, world</h1>
+ <p>
+ My name is Jittat. This is my home page.
+ </p>
</body>
</html>
To put the current change into the staging area, we call
git add index.html
After this, if we call git diff again, we will see nothing.
Let's explore further by modifying the file a bit more. Just add a few more sentences to the paragraph. Calling git diff now shows something like this:
diff --git a/index.html b/index.html
index 3fbe38a..294f21e 100644
--- a/index.html
+++ b/index.html
@@ -3,7 +3,8 @@
<body>
<h1>Hello, world</h1>
<p>
- My name is Jittat. This is my home page.
+ This is my home page.
+ I hope you have fun reading.
</p>
</body>
</html>
At this point, we have basically 3 contents for index.html: the one already committed, the staged one, and the current one. If you call
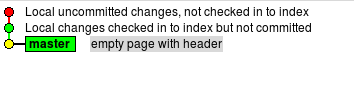
gitk
you will see something like this:
If we commit right away, the content to be saved in the commit will be the one previously staged, not the recent one.
There are 2 options if we would like to commit the most recent content.
1. First update the staged content by calling
git add index.html
Then you can call git commit -m "some message...", or
2. Use option -a when you commit. With this, git will save all changes to the already-tracked files to the commit. Let's follow this option:
git commit -a -m "added a paragraph"
Again, note that we can combine -a and -m options and just type -am.
1.5 Adding and committing more files to the repository
Let's add another page to our homepage.
Create file called bio.html in the same directory. Write something like this:
<!DOCTYPE html>
<html lang="en">
<body>
<h1>Bio</h1>
<p>
These are things that I like:
<ul>
<li>Nice coffee</li>
<li>Beautiful codes</li>
</ul>
</p>
</body>
</html>
An ul element defines an unordered list that contains a set of li elements (list item elements).
Let's visit bio.html to see if it looks nice.
EXERCISE: If it looks ok, you should add it to the repository and commit the changes. (Hint: use git add and git commit with appropriate arguments.)
We want to be able to see bio.html from the main page index.html, so we will create a hyperlink from index.html to bio.html.
The a element (anchor element) can be used for this. In index.html, add this line into the paragraph:
If you want, you can view my <a href="bio.html">biography</a>.
The href attribute of an a element specifies the destination for that link.
Visit index.html again and verify that our link works.
EXERCISE: If that's so, commit your work before you move on.
A note on commit messages. You should be careful when writing the commit message. The messages should be clear enough so that when you look at all the commits later, you know (roughly) what you did in those commits. There are many ways to do that, but right now just write a short statement summarizing your changes. Don't ever write commit messages like these: blah, changes, fjdklsjfef, etc.
![]() 4. Show the TA that the link works and show the repository to the TA.
4. Show the TA that the link works and show the repository to the TA.
EXERCISE: It would be nice, if from the bio page, we can click back to the main page. Add a hyperlink to the bio page linking back to index.html. Commit your work.
EXERCISE: Add another page to your homepage. It can be about anything. Add hyperlinks between the index page and the new page. Commit your work.
1.6 More operations
There are many more operations that you want to do with Git repository. We will not experiment with them right now, but you can read them from the on-line version of the Pro Git book. Here are some of the chapters you should look at briefly now:
- 2.2 Recording Changes to the Repository - this chapter covers everything we have done so far. It also talks about how to delete files and how to move files.
- 2.4 Undoing Things - this chapter is important when you do something wrong.
2. Ignoring files
Watch this Part 2 clip that covers how to ignore files before you continue.
EXERCISE: Add secret.html with any content that you like. Create a hyperlink from index.html to that page. Verify that the link works. Don't commit this to your repository.
At this point if we runs:
git status
we should see something like this:
# On branch master # Changes not staged for commit: # (use "git add <file>..." to update what will be committed) # (use "git checkout -- <file>..." to discard changes in working directory) # # modified: index.html # # Untracked files: # (use "git add <file>..." to include in what will be committed) # # secret.html no changes added to commit (use "git add" and/or "git commit -a")
Create file .gitignore (don't forget the dot) with the following content:
secret.html
- Notes: (by Manatsawin Hanmongkolchai) Windows does not allow file names starting with dot, so you cannot create .gitignore with Windows. There are some tricks to circumvent this, the easiest is to name it ".gitignore." (without quotes, with dot before and after) or use the command line or write a code to create it. After the file is created you can edit the file normally.
- Notes: if you need to create that file try the following command: echo "" > .gitignore
Now, let's call git status again, we should see .gitignore in the list but secret.html should be disappeared.
Add .gitignore and commit all the changes. Make sure that secret.html is not included in the commit.
3. Practice with branching
Watch this YouTube clip that covers basic branching mode and how to move the HEAD around the commit graphs before you continue.
3.1 Checkout old states
Call git log to see the commits that you have made. Pick one that you like. Copy the prefix of the commit ID somewhere. In the following example, I'll use 7a85ab6e803fe7f6; you should use yours.
To go back to that state, call:
git checkout 7a85ab6e803fe7f6
Git would tell you that you are in detached HEAD state:
Note: checking out '7a85ab6e803fe7f6'. You are in 'detached HEAD' state. You can look around, make experimental changes and commit them, and you can discard any commits you make in this state without impacting any branches by performing another checkout. If you want to create a new branch to retain commits you create, you may do so (now or later) by using -b with the checkout command again. Example: git checkout -b new_branch_name HEAD is now at 7a85ab6... added biography
Let's make some change to the files and commit the changes.
3.2 Creating new branches
- Make sure that you have made some change and have commit it before proceeding further
We can call git branch to see the current branches:
git branch
You would see something like this:
* (no branch) master
Currently, HEAD points to current snapshot, but there is no permanent branch pointing to it. If we move HEAD some where else, it would be hard to go back to this snapshot. So let's create a branch at the current state
git branch update
Calling git branch again, you'll see the new branch appearing:
* (no branch) master update
We can move our HEAD to that new branch by calling
git checkout update
At this point we have two branch and you can keep working on the new branch. If you want to also work on the previous branch, git checkout is your friend.
![]() 7. When you are done checking out the update branch, please call the TA.
7. When you are done checking out the update branch, please call the TA.
3.3 Moving master to the new location
Git's default branch master usually represents the development main branch. If we really work on another branch, maybe it would be nice to move master to point to that branch. The following commands would do the job.
- First you should go to master branch:
git checkout master
- Reset master to update branch
git reset --hard update
After this, master points to the same state as the update branch.
3.4 Read more
Git's strongest feature is its branching model. So if you want to master Git, go read about branching from the Pro Git book.
We'll look more into this branching later on in the class.
Links
- http://git-scm.com/ - Git main site: documentation
- YouTube clips:
- Other YouTube clips:
- TBA